PROJECT 06 >>>
대출계산기 만들기

# 새로 배우게 된 것
1. isFinite( n )
- 'n'이 유한수인지를 판별한다.
- n이 NaN, 양의 무한대, 음의 무한대인 경우 false를 반환하고, 그외의 경우 true를 반환한다.
- 즉, 이 프로젝트에서는 입력한 숫자가 제대로된 숫자인지를 검사하는 기능으로 사용되었으며,
if문에서 true를 반환한 경우 입력한 숫자를 이용해 대출금 공식에 맞게 계산한다.
2. Math.pow( x , y )
- x^y를 계산한다.
- 대출금공식에서 사용되었다.
3. 부모노드.insertBefore( 삽입할 노드, 기준노드 )
- 기준노드의 바로 앞에 삽입할 노드를 삽입한다.
- 맨앞에 삽입하고싶다면, parent.insertBefore( $element , parent. firstChild )
- 맨끝에 삽입하고 싶다면, parent.insertBefore( $element , null )
- $card.insertBefore( errormsg , $heading );
// $card요소 안에는 $heading 요소가 포함되어있는데, 이 $heading요소의 바로 앞에 errormsg요소를 삽입한다.
4. form 태그
- submit이벤트 발생시, 파라미터.preventDefault 잊지말기
5. $위치.appendChild ( createTextNode( '추가할 텍스트' ) );
6. setTimeout( 함수, 시간 )
- 함수가 앞에온다.
7. 요소를 띄우거나 숨기는 원리 => style.display = 'block' OR 'none' 으로 설정함.
- 이미지 띄우기: display='block'
- setTimeout메서드와 함께 사용시 시간제한을 두고 이미지 노출이 가능함.
# 자바스크립트 코드
// form에서 submit버튼을 클릭한 경우 실행된다.
document.getElementById('loan-form').addEventListener('submit',function(e){
// 계산결과란은 로딩이미지가 뜬 후 노출시키기 위해 일단은 숨김
document.getElementById('results').style.display = 'none';
//로딩이미지를 보여줬다가 2초 뒤에 사라지고 calculatResult함수 실행시킴
document.getElementById('loading').style.display = 'block';
setTimeout(calculateResults,2000);
e.preventDefault(); // 서버전송을 막음
});
function calculateResults(){
// UI요소를 가져와 변수로 저장한다.
const $amount = document.querySelector('#amount');
const $interest = document.querySelector('#interest');
const $years = document.querySelector('#years');
const $monthlyPayments = document.querySelector('#monthly-payment');
const $totalPayment = document.querySelector('#total-payment');
const $totalInterest = document.querySelector('#total-interest');
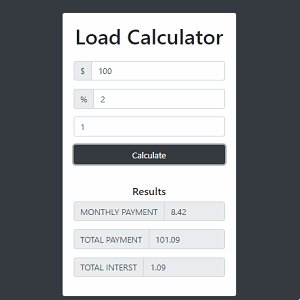
// 대출금 계산공식
const principal = parseFloat($amount.value);
const calculatedInterest = parseFloat($interest.value)/100/12;
const calculatedPayments = parseFloat($years.value)*12;
// 매달 지불금 계산공식
const x = Math.pow(1+calculatedInterest, calculatedPayments);
const monthly = (principal*x*calculatedInterest)/(x-1);
if (isFinite(monthly)) { // 입력값이 올다르다면, 결과란에 값을 넣고
$monthlyPayments.value = monthly.toFixed(2);
$totalPayment.value = (monthly*calculatedPayments).toFixed(2);
$totalInterest.value = ((monthly*calculatedPayments)-principal).toFixed(2);
// 결과가 들어간 div요소를 노출시킨다.
document.getElementById('results').style.display = 'block';
//로딩이미지는 숨긴다.
document.getElementById('loading').style.display = 'none';
} else { //입력값이 잘못된 경우, showerror함수를 실행시킨다.
showError();
}
}
function showError(){ // 에러메세지를 띄우는 함수
// 결과란과 로딩이미지를 숨긴다.
document.getElementById('results').style.display = 'none';
document.getElementById('loading').style.display = 'none';
// 에러메세지를 띄울 자리를 div를 새로 생성하여 만든다.
const errormsg = document.createElement('div');
errormsg.className = 'alert alert-danger';
//생성한 에러메세지가 들어갈 공간에 에러체크메시지를 child로 추가한다.
errormsg.appendChild(document.createTextNode('Please Check Your Numbers'));
//이 에러메시지가 뜰 공간의 위치를 폼의 제목 위쪽으로 지정한다.
//먼저 ui변수부터 생성하여 요소를 선택해 가져온다.
const $card = document.querySelector('.card');
const $heading = document.querySelector('.heading');
//위치를 지정한다.
$card.insertBefore(errormsg,$heading);
//3초 뒤에 clearError함수를 불러온다.
setTimeout(clearError,3000);
}
// clearError함수는 노출시켰던 에러메세지를 없애는 역할을 한다.
function clearError(){
document.querySelector('.alert').remove(); // 생성한 alert클래스를 없앤다.
// 위의 코드에서 에러가 생성될때마다 해당 요소를 생성해냈으므로, 마찬가지로 '삭제'시켜야 코드가 문제없이 돌아감.
}
# 프로젝트 출처
Udemy
- Modern JavaScript From The Beginning by Brad Traversy
'MINI PROJECT > JavaScript' 카테고리의 다른 글
| 명언제조기 (0) | 2021.08.22 |
|---|---|
| 공포의 쿵쿵따게임! (0) | 2021.08.18 |
| 끝말잇기 게임을 만들었다. (0) | 2021.08.18 |
| 무작위로 HEX 코드를 생성해 배경색으로 설정하기 (0) | 2021.08.16 |
| 버튼을 클릭하면 배경색이 바뀌도록 설정하기 (0) | 2021.08.16 |




댓글